This is default featured slide 1 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 2 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 3 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 4 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 5 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
Monday, October 10, 2016
Cara Praktis Memasang Sumber Postingan Saat Artikel di Ambil (copas)
Thursday, October 6, 2016
Blogger Harus Rajin Jika Mau Berpenghasilan di Blog
Monday, October 3, 2016
Cara Membuat Tombol Berbagi Melayang di Sebelah Kanan Blog
Pada pembuatan tombol berbagi yang melayang di sebelah kanan blog kali ini kita akan menggunakan jasa sebuah situs yaitu SumoMe.
Friday, September 23, 2016
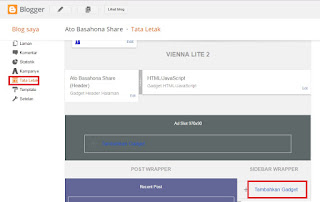
Cara Membuat Formulir Contact Us Untuk Blogger
<b:includable id='main'>
Hapus bagian ini
</b:includable>
</b:widget>
</b:section>
Simpan template
Selanjutnya membuat form contact dengan membuat halaman baru di dashboard kemudian masukan kode berikut ini di HTML sebelah compose dan publikasikan
<div class='form'>
<!-- Custom Contact Form By Seocips start -->
<div class='seocips-contact-title'>
Contact Form
</div>
<form name='contact-form'>
<!-- Name Field -->
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' value="Name" size='30' type='text' onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' />
<p></p>
<!-- Email ID Field -->
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' value="Email ID" size='30' type='text' onblur='if (this.value == "") {this.value = "Email ID";}' onfocus='if (this.value == "Email ID") {this.value = "";}'/>
<p></p>
<!-- Message Field -->
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' value='Leave Your Message..' onblur='if (this.value == "") {this.value = "Leave Your Message..";}' onfocus='if (this.value == "Leave Your Message..") {this.value = "";}'></textarea>
<p></p>
<!-- Clear Button -->
<input class='contact-form-button contact-form-button-submit seocips-button-color' type='reset' value='Clear'/>
<!-- Send Button -->
<input class='contact-form-button contact-form-button-submit seocips-button-color' id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<p></p>
<!-- Validation -->
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
<!-- End Custom Contact Form By seocips -->
</div></div>
<style>
.seocips-contact-form { background:#fff; box-shadow:-1px 2px 3px #ddd; font:12px arial; width:100%; max-width:320px; margin:20px auto; padding:15px; border:1px solid #ddd; }
.seocips-contact-title { box-shadow:-1px 2px 3px #ddd; text-shadow:0 1px 1px rgba(0,0,0,.3); margin:0 0 10px 0; font-weight:400; padding:10px 15px; font:16px Arial; cursor:pointer; text-align:center; color:#fef4e9; border:solid 1px #da7c0c; background:#f78d1d; }
.contact-form-name,.contact-form-email,.contact-form-email-message { max-width:320px; width:100%; font-weight:bold; }
.contact-form-name { background:#f3f3f3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgADupb_ctP9Qn5DAGO1pKBcJODEFhI6hv2KDD5Eb7pw0d5KRsaFSOO97Lt65DyGp-oHRCwz5AgHiumqDOC3L0y64AdOCWLawvcNEIe7cpovv16CwzW3drEaxPttl61Wii32-cDIBKJ4uo/s320/name.png) no-repeat 7px 8px; background:#f3f3f3; border:1px solid #ddd; box-sizing:border-box; color:#A0A0A0; display:inline-block; font-family:Arial,sans-serif; font-size:13px; font-weight:bold; height:35px; margin:0; margin-top:5px; padding:5px 15px 5px 28px; box-shadow:inset -2px 2px 3px #ddd; vertical-align:top; }
.contact-form-email { background:#F2F2F2 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhElXDyeW61O-CaBWQLruh8bFDgtTXMZAuCDJeah1WwxwzsoLKlVRrRyhsdrxIXd8iji_E6P0vqkWvuXpeFYYW_Rdq_6PKFES0ESoQqhIx_MDXR8yAkmBz34lDoP-OCHPu3zBiLQL5WJ9A/s320/email.png) no-repeat 7px 10px; background-color:#F2F2F2; border:1px solid #ddd; box-sizing:border-box; color:#A0A0A0; display:inline-block; font-family:Arial,sans-serif; font-size:13px; font-weight:bold; height:35px; margin:0; margin-top:5px; padding:5px 15px 5px 28px; vertical-align:top; box-shadow:inset -2px 2px 3px #ddd; }
.contact-form-email:hover,.contact-form-name:hover { border:1px solid #bebebe; box-shadow:0 1px 2px rgba(5,95,255,.1); padding:5px 15px 5px 28px; }
.contact-form-email-message:hover { border:1px solid #bebebe; box-shadow:0 1px 2px rgba(5,95,255,.1); padding:10px; }
.contact-form-email-message { background:#FFF; background-color:#f2f2f2; border:1px solid #ddd; box-sizing:border-box; color:#A0A0A0; display:inline-block; font-family:arial; font-size:13px; margin:0; margin-top:5px; padding:10px; vertical-align:top; max-width:320px !important; height:150px; border-radius:4px; box-shadow:inset -2px 2px 3px #ddd; }
.contact-form-button { cursor:pointer; height:32px; line-height:28px; font-weight:bold; border:none; }
.contact-form-button { display:inline-block; zoom:1; *display:inline; vertical-align:baseline; margin:0 2px; outline:none; cursor:pointer; text-align:center; text-decoration:none; font:14px/100% Arial,Helvetica,sans-serif; padding:.5em 2em .55em; text-shadow:0 1px 1px rgba(0,0,0,.3); box-shadow:-1px 2px 3px #ddd; }
.contact-form-button:hover { text-decoration:none; }
.contact-form-button:active { position:relative; top:1px; }
.seocips-button-color { color:#fef4e9; border:solid 1px #da7c0c; background:#f78d1d; }
.seocips-button-color:hover { background:#f47c20; }
.seocips-button-color:active { color:#fcd3a5; }
.contact-form-name { background:#F3F3F3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgADupb_ctP9Qn5DAGO1pKBcJODEFhI6hv2KDD5Eb7pw0d5KRsaFSOO97Lt65DyGp-oHRCwz5AgHiumqDOC3L0y64AdOCWLawvcNEIe7cpovv16CwzW3drEaxPttl61Wii32-cDIBKJ4uo/s320/name.png) no-repeat 7px 6px; padding:15px 15px 15px 28px; }
</style>
Cara Membuat Formulir Contact Us Di Blogspot
<b:includable id='main'>
Hapus bagian ini
</b:includable>
</b:widget>
</b:section>
Simpan template
Selanjutnya membuat form contact dengan membuat halaman baru di dashboard kemudian masukan kode berikut ini di HTML sebelah compose dan publikasikan
<div class='form'>
<!-- Custom Contact Form By Seocips start -->
<div class='seocips-contact-title'>
Contact Form
</div>
<form name='contact-form'>
<!-- Name Field -->
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' value="Name" size='30' type='text' onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' />
<p></p>
<!-- Email ID Field -->
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' value="Email ID" size='30' type='text' onblur='if (this.value == "") {this.value = "Email ID";}' onfocus='if (this.value == "Email ID") {this.value = "";}'/>
<p></p>
<!-- Message Field -->
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' value='Leave Your Message..' onblur='if (this.value == "") {this.value = "Leave Your Message..";}' onfocus='if (this.value == "Leave Your Message..") {this.value = "";}'></textarea>
<p></p>
<!-- Clear Button -->
<input class='contact-form-button contact-form-button-submit seocips-button-color' type='reset' value='Clear'/>
<!-- Send Button -->
<input class='contact-form-button contact-form-button-submit seocips-button-color' id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<p></p>
<!-- Validation -->
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
<!-- End Custom Contact Form By seocips -->
</div></div>
<style>
.seocips-contact-form { background:#fff; box-shadow:-1px 2px 3px #ddd; font:12px arial; width:100%; max-width:320px; margin:20px auto; padding:15px; border:1px solid #ddd; }
.seocips-contact-title { box-shadow:-1px 2px 3px #ddd; text-shadow:0 1px 1px rgba(0,0,0,.3); margin:0 0 10px 0; font-weight:400; padding:10px 15px; font:16px Arial; cursor:pointer; text-align:center; color:#fef4e9; border:solid 1px #da7c0c; background:#f78d1d; }
.contact-form-name,.contact-form-email,.contact-form-email-message { max-width:320px; width:100%; font-weight:bold; }
.contact-form-name { background:#f3f3f3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgADupb_ctP9Qn5DAGO1pKBcJODEFhI6hv2KDD5Eb7pw0d5KRsaFSOO97Lt65DyGp-oHRCwz5AgHiumqDOC3L0y64AdOCWLawvcNEIe7cpovv16CwzW3drEaxPttl61Wii32-cDIBKJ4uo/s320/name.png) no-repeat 7px 8px; background:#f3f3f3; border:1px solid #ddd; box-sizing:border-box; color:#A0A0A0; display:inline-block; font-family:Arial,sans-serif; font-size:13px; font-weight:bold; height:35px; margin:0; margin-top:5px; padding:5px 15px 5px 28px; box-shadow:inset -2px 2px 3px #ddd; vertical-align:top; }
.contact-form-email { background:#F2F2F2 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhElXDyeW61O-CaBWQLruh8bFDgtTXMZAuCDJeah1WwxwzsoLKlVRrRyhsdrxIXd8iji_E6P0vqkWvuXpeFYYW_Rdq_6PKFES0ESoQqhIx_MDXR8yAkmBz34lDoP-OCHPu3zBiLQL5WJ9A/s320/email.png) no-repeat 7px 10px; background-color:#F2F2F2; border:1px solid #ddd; box-sizing:border-box; color:#A0A0A0; display:inline-block; font-family:Arial,sans-serif; font-size:13px; font-weight:bold; height:35px; margin:0; margin-top:5px; padding:5px 15px 5px 28px; vertical-align:top; box-shadow:inset -2px 2px 3px #ddd; }
.contact-form-email:hover,.contact-form-name:hover { border:1px solid #bebebe; box-shadow:0 1px 2px rgba(5,95,255,.1); padding:5px 15px 5px 28px; }
.contact-form-email-message:hover { border:1px solid #bebebe; box-shadow:0 1px 2px rgba(5,95,255,.1); padding:10px; }
.contact-form-email-message { background:#FFF; background-color:#f2f2f2; border:1px solid #ddd; box-sizing:border-box; color:#A0A0A0; display:inline-block; font-family:arial; font-size:13px; margin:0; margin-top:5px; padding:10px; vertical-align:top; max-width:320px !important; height:150px; border-radius:4px; box-shadow:inset -2px 2px 3px #ddd; }
.contact-form-button { cursor:pointer; height:32px; line-height:28px; font-weight:bold; border:none; }
.contact-form-button { display:inline-block; zoom:1; *display:inline; vertical-align:baseline; margin:0 2px; outline:none; cursor:pointer; text-align:center; text-decoration:none; font:14px/100% Arial,Helvetica,sans-serif; padding:.5em 2em .55em; text-shadow:0 1px 1px rgba(0,0,0,.3); box-shadow:-1px 2px 3px #ddd; }
.contact-form-button:hover { text-decoration:none; }
.contact-form-button:active { position:relative; top:1px; }
.seocips-button-color { color:#fef4e9; border:solid 1px #da7c0c; background:#f78d1d; }
.seocips-button-color:hover { background:#f47c20; }
.seocips-button-color:active { color:#fcd3a5; }
.contact-form-name { background:#F3F3F3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgADupb_ctP9Qn5DAGO1pKBcJODEFhI6hv2KDD5Eb7pw0d5KRsaFSOO97Lt65DyGp-oHRCwz5AgHiumqDOC3L0y64AdOCWLawvcNEIe7cpovv16CwzW3drEaxPttl61Wii32-cDIBKJ4uo/s320/name.png) no-repeat 7px 6px; padding:15px 15px 15px 28px; }
</style>
Thursday, September 22, 2016
Cara Membuat Fasilitas Contact Me di Blog Secara Otomatis
Cara Membuat Widget Pengikut Google Tanpa Gambar Followers Di Blog
<a href="http://www.blogger.com/follow-blog.g?blogID=1958988776007662665">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjasXiDPMf_Ds-tWOvhqdQP5yhSiGx_Ha7E0I-Ab5VYhhsDq3EAY9ufGCRLPLVZgLB1ovWupnqACV6iIx9TUVhhWCNx4ohNyr7ies1mrRV8XW172uqvDkFK6k__mA7kCEECMl_hKHMZTes/s800/Join%2520This%2520Site.png"/></a>
</center>
Lihat juga : Cara Mudah Promosi Blog Agar Terkenal dan Banyak Pengunjung
Cara Membuat Widget Pengikut Google Beserta Gambar Followers Di Blog
Wednesday, September 21, 2016
Cara Mudah Promosi Blog Agar Terkenal dan Banyak Pengunjung
Lihat juga : Perbanyak Postingan Maka Pengunjung Blog akan Meningkat
Monday, September 19, 2016
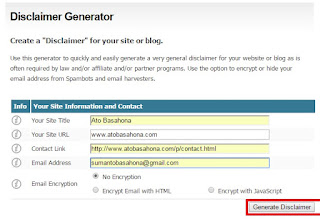
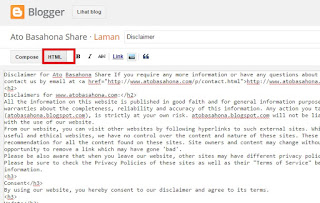
Cara Mudah Membuat Disclaimer di Blog
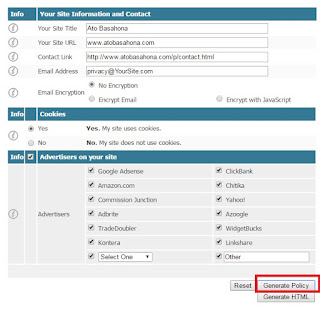
Lihat juga : Cara Cepat Membuat Privacy Policy Secara Online untuk blogger