Cara Melihat Tampilan Blog/Website Versi Mobile(HP) di Komputer dengan Mobile Browser Emulator � Biasanya bagi para blogger, baik pemula atau mastah setelah melakukan perubahan tampilan atau desain pada blog/website pasti akan melakukan uji coba dengan melihat tampilannya pada versi komputer dan mobile (HP) sehingga kita dapat mengetahui kekurangan yang ada. Pada tutorial cara melihat blog atau website pada tampilan mobile yang saya share kali ini akan memudahkan kita dalam melakukan uji coba tampilan blog versi mobile tersebut dalam berbagai ukuran layar hp sehingga kita dapat melihat berbagai ukuran tampila di layar mobile dan memperbaiki kekurangan-kekurangan desain hasil editan blog kita dan mudah untuk merubahnya kembali.
Untuk melakukan hal itu, kita akan menggunakan fasilitas tools yang disediakan pada google chrome yaitu mobile browser emulator dan tools ini dapat anda gunakan pada browser google chrome saat terhubung dengan wifi.
Lihat juga : Ini Dia Pengertian dan Fungsi Wifi
Caranya yaitu :
1. Buka browser google chrome di komputer anda
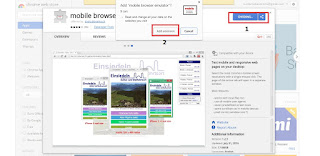
2. Masuk ke mobile browser emulator
3. Klik ADDED TO CHROME
4. Klik add extension
Perhatikan gambar di bawah ini :
Jika berhasil maka akan muncul tanda huruf m di bagian kanan atas chrome
Untuk melihat tampilan blog/website pada tampilan mobile atau HP :
1. Buka tampilan blog atau situs yang akan anda lihat versi mobile
2. Klik tanda m
3. Akan muncul tampilan seperti ini :
Anda tinggal memilih ukuran tampilan versi mobile yang diinginkan maka blog atau website anda pun akan terlihat sesuai dengan ukuran tersebut. Seperti terlihat pada contoh gambar di atas.
Selamat mencoba.















0 komentar:
Post a Comment