This is default featured slide 1 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 2 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 3 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 4 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 5 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
Thursday, September 8, 2016
Cara Cek Template Blog Responsive
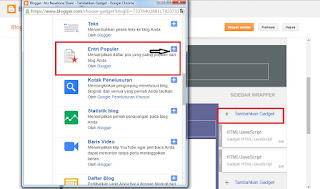
Cara Memasang Entri Populer di Blog Baru
Tuesday, September 6, 2016
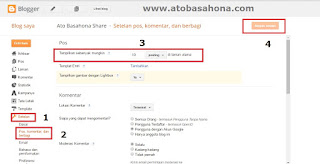
Cara Membuat Jumlah Postingan di Beranda (Home) Blogspot
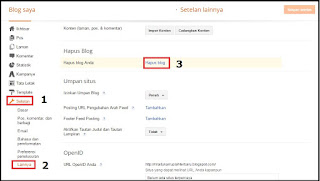
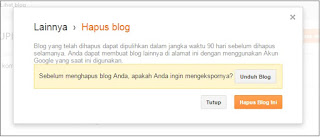
Cara Menghapus Blog di Blogspot
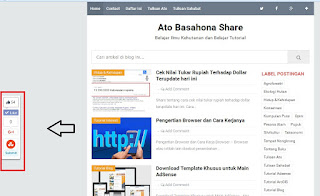
Tombol like dan Share Berpindah Ke Atas Judul Postingan
Saturday, September 3, 2016
2 Cara Menghapus Link Aktif Secara Otomatis di Komentar Blog
jQuery(document).ready(function(){
jQuery("#comments p").find("a").replaceWith("<span>Peringatan: Link aktif otomatis akan terhapus</span>");
});
</script>
6. Simpan perubahan template
//<![CDATA[
function blockLinks(parentID, children) {
var parent = document.getElementById(parentID),
content = parent.getElementsByTagName(children);
for (var i = 0; i < content.length; i++) {
if (content[i].innerHTML.indexOf('</a>') !== -1) {
content[i].innerHTML = "<mark>NO LIVE LINK</mark>Maaf komentar Anda kami hapus!";
content[i].className = "spammer-detected";
}
}
}
blockLinks('comment-holder', 'p');
//]]>
</script>
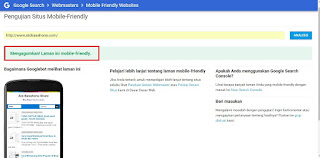
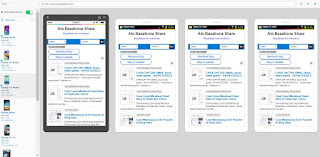
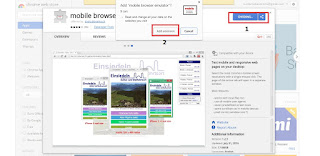
Cara Melihat Tampilan Blog Versi Mobile(HP) di Komputer
Selamat mencoba.
Sunday, August 28, 2016
Tips Memilih Topik yang Baik Untuk Membuat Blog Baru
Thursday, August 25, 2016
Cara Pasang Widget Sosial Media Melayang di Blog
#seocipssharebtn {position:fixed; bottom:20%; left:10px; float:left; background-color:#fff;padding:0 0 2px
0;z-index:10;box-shadow:0 2px 2px #666;-webkit-box-shadow:0 2px 2px #666;border-radius:4px;-webkit-border-radius:4px;border: 1px solid #ddd;moz-animation:bawah 7s;-webkit-animation:bawah 7s;animation:bawah 7s;}
#seocipssharebtn .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
@media screen and (max-width:480px){#seocipssharebtn{display:none;}}
@-webkit-keyframes bawah{
from{transform:translate(0px, 2000px)}
to{transform:translate(0px,0px)}
}
@keyframes bawah{
from{transform:translate(0px, 2000px)}
to{transform:translate(0px,0px)}
}
</style>
<div id='seocipssharebtn' title="Share This With Your Friends">
<div class='sbutton' id='gb'><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="box_count" show_faces="false" font=""></fb:like></div>
<div class='sbutton' id='gplusone'><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone></div>
<div class='sbutton' id='su'><script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script></div>
<script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
</div>
Download Template Khusus untuk Main AdSense
 |
| Gambar by : Arlina Design |
Fitur �fitur pada template Nubie Banget ini antara lain :
Cara Memasang Widget Share/Berbagi Melayang Di Blog
Namun jika anda memasang widget berbagi melayang di blog harap diperhatikan juga kecepatan blog anda (baca : cara cek kecepatan blog)karena kadang terlalu banyak widget di blog atau website juga dapat memperlambat loading blog. Jika kecepatan blog lambat dapat berpengaruh juga pada SEO blog anda.
#seocipssharebtn {position:fixed; bottom:20%; left:10px; float:left; background-color:#fff;padding:0 0 2px
0;z-index:10;box-shadow:0 2px 2px #666;-webkit-box-shadow:0 2px 2px #666;border-radius:4px;-webkit-border-radius:4px;border: 1px solid #ddd;moz-animation:bawah 7s;-webkit-animation:bawah 7s;animation:bawah 7s;}
#seocipssharebtn .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
@media screen and (max-width:480px){#seocipssharebtn{display:none;}}
@-webkit-keyframes bawah{
from{transform:translate(0px, 2000px)}
to{transform:translate(0px,0px)}
}
@keyframes bawah{
from{transform:translate(0px, 2000px)}
to{transform:translate(0px,0px)}
}
</style>
<div id='seocipssharebtn' title="Share This With Your Friends">
<div class='sbutton' id='gb'><script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like layout="box_count" show_faces="false" font=""></fb:like></div>
<div class='sbutton' id='gplusone'><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone></div>
<div class='sbutton' id='su'><script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script></div>
<script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
</div>